已经好久没有写博客了,一直提不起劲来写。最近正在研究Angular2,就此写一篇关于Angular2环境的配置,以及一些问题。
起步
AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。
也是最近才接触SPA(单页面应用程序),以前还没有这个概念也没有这方面的资料了解。在国内用Angular2开发的还比较少,所以资料也难找。在搭建环境的路上就走了好多弯路,后面环境搭建好之后,就可以根据官方文档来学习(暂时没发现更全面的教学)Angular-快速起步
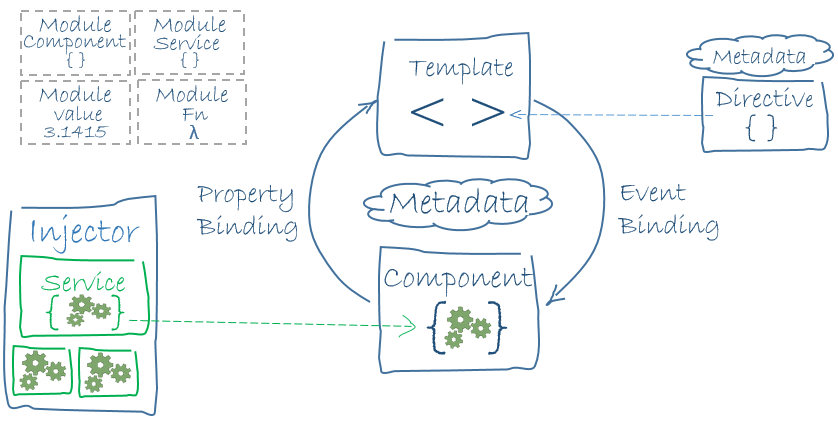
Angular 架构
想要使用angular,就先了解其原理和架构,俗话说:工欲善其事,必先利其器。

此图来自Angular官网
Angular2应用程序主要由以下8个部分组成:
- 模块(Modules)
- 组件(Component)
- 模板(Templates)
- 元数据(Metadata)
- 数据绑定(Data Binding)
- 指令(Directives)
- 服务(Services)
- 依赖注入(Dependecy Injection)
先大概了解一下架构,等后面跟着官方文档写之后,就能慢慢理解了。
环境搭建
Angular的开发环境主要依赖:node、npm、cnpm、angular-cli、typescript
1、NodeJS
2、安装需要的环境
安装好node之后,默认就安装好了npm,所以接下来就按下面的步骤安装:
1 | //添加淘宝源(国外源可能会很慢) |
如果都正常显示版本,则说明环境已经安装完成。
创建第一个Angular应用程序
搭建好前面的依赖环境之后,则可开始创建Angular应用程序了,推荐使用WebStorm IDE开发。
1 | //先进入你需要创建的工程文件夹 |
这个时候打开浏览器输入 http://localhost:4200 ,即可看到你的第一个angular应用程序。
发布
到此为止,你只是创建好了你的angular项目,但是还没有一个可以应用在服务器上的文件,也就是我们平时编写的index.html等文件,这时候就需要进行发布。
1 | ng build --prod |
执行: ng build --prod 即可进行编译出发布版本,这里的prod参数为使用AOT编译器进行编译,加了这个参数编译出的文件更小
好了,至此为止,你的第一个angular应用程序终于算是搭建出来了。如果想了解angular的目录文件介绍,这次推荐《angular2项目之目录结构》